フォント作成記録やフォントの作り方等の記事です。
 フォント作成記録
フォント作成記録 新しいフォント作成日記:縦書き用グリフの設定など
あっそうだ!すっかり縦書き(縦組)を作るのを忘れてたー!というのはウソです。フォント界における縦組の世界の深淵が深すぎて(縦組を作るのに必要な知識が乏しくて)、つらくて忘れたふりをしていただけです。兎にも角にも、縦組設定は避けられない道……!ということで、重い腰をあげて縦組グリフの作成に取り掛かります。グリフを追加する際は、単に必要なグリフを列記してももちろんOKですが、「A=A.vert」といったレシピを使って、一緒に追加したいコンポーネントを入れておくと、ひと手間減るのでおすすめです。少し紛らわしいですが、左辺が追加したいコンポーネント、右辺が新しく作りたいグリフの名前です。今回作成してい......続きを読む
 フォント作成記録
フォント作成記録 新しいフォント作成日記:重なり順を変更
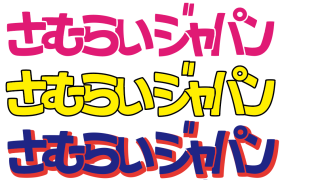
地味にですが、制作進めております。過去の日記で書いたように、「前の文字が後ろの文字に重なるパターン」だと、数字の重なり方がどうしても納得できず…。ということ重なり順を変更できるようにスクリプトを改造し、比較してみました。変更前↓変更後やっぱり数字、特に値段表示は変更後の「後ろの文字が前の文字に重なるパターン」の方がしっくりくるねー。そして、そろそろ荒れたパスの整理をしないと。パスが荒ぶってると、上の画像の「ン」「プ」や「い」「つ」の間みたいに、パスのオフセットが上手くできなくて縁取り用のマスクのパスが変になっちゃったりするんよね…。
 フォント作成記録
フォント作成記録 新しいフォント作成日記:カーニング調整の半自動化を試す(Steal Kerning from InDesign)
現在、英語を追加しただけの状態で、スペースの調整などはしていない状態です。文字と文字の間のバランスがあまり良くないですねー。ここで、以前から試してみたかった、Glyphsのプラグインマネージャーから選択できるスクリプト「Steal kerning from InDesign」を試してみたいと思います!手順1:作成したフォントを出力して、Adobe InDesignで表示できる状態にします。手順2:InDesignのファイル上にテキストフレームを一つ配置します。値を参照したいカーニングペアを含んだ文字列を入力し、文字のカーニング設定を「オプティカル」に変更します。手順3:プラグインマネージャーか......続きを読む
 フォント作成記録
フォント作成記録 新しいフォント作成日記:アルファベットの仮作成
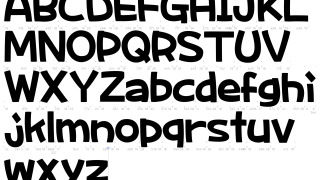
アルファベットの大文字・小文字を、取り急ぎ仮作成。このフォントではLetterinkプラグインを使ってグリフを作っているのですが、私がうまく使いこなせていないせいでパスに粗さがかなり残っている状態…。そういうラフなところもこのフォントの持ち味かなとは思いつつも、流石に見辛い部分も多いので、後でアウトライン化して調整しようかなと思っています。
 フォント作成記録
フォント作成記録 新しいフォント作成日記:数字作成(仮)
半角数字を、とりあえず作りました。(見た目の調整はまた後でやるつもり)重なり設定用のスクリプトに半角数字用の設定を追記して、数字用のマスクグリフとフィーチャーを新たに追加。まずまず、一応想定通りの重なりかな(4と5みたいに重なり切ってないところもあるけど)。だがしかし。数字の重なり文字って、左が右に乗っかるより、逆に右が左に乗っかってる方が、なんか自然っぽい気が猛烈にするよね……! やはり逆バージョンの重なりパターンも用意するべきか!?あと、「,」と「¥」も重ねられる方がきっと良いはず。まだまだ改良の余地ありです。
 フォント作成記録
フォント作成記録 新しいフォント作成日記:ひらがな・カタカナ設定ひとまず完了
「ー(伸ばし棒)」の重なり設定に不足部分があったので、その辺りを自動設定してくれるPythonスクリプトを少々修正。で、いよいよファイルをOTF形式で出力だ!……といきたいところなのだけど、ファイル出力でどうしてもエラーがでちゃうんですよね……こんなエラー。Glyphsはパスが複雑になると時々オーバーラップ処理でエラーを出しちゃうっぽいです。ちゃんとパスを整理できていない自分が悪いのです、たぶん。ファイル出力→エラー表示の確認。この手順で、エラーとして示されたグリフのパスをコツコツ修正していきます。そしてついに、無事にOTFファイルを出力することができました。早速Illustratorにて表示......続きを読む
 フォント作成記録
フォント作成記録 新しいフォント作成日記:caltの設定ができたかも
昨日うまくいかなかったcaltの設定、大きくlookupで括って、lookup名の後に「useExtension」という記述を入れることで解決できたかも。ということでメモがわりに記録〜。参考にしたページ:OpenType Feature File Specification | afdkoGlyphs Forum (search: useExtension)変更前がこちらで、lookup bt_a-hira {sub @biting_a-hira @clean_hira' by @bit_by_a-hira; } bt_a-hira;lookup bt_asmall-hira {sub @bi......続きを読む
 フォント作成記録
フォント作成記録 新しいフォント作成日記:caltのエラーでうまく重ならず
昔少し作って、なんとなく寝かされていた(放置されていた)重なる系のフォント。開いた時間にカタカナを追加してみました。あとはcalt機能を利用して、カタカナ同士でも文字を重ねられるようにできれば…!という段階まで来たのですが、ひらがなどうしの重ね設定とカタカナどうしの重ね設定、この二つを同時に設定しようとするとエラーになってしまいます。プレフィックスのclasses設定フィーチャーのcalt設定Glyphsでフィーチャーを設定した後、更新をクリックしたところで無念のエラー表示…。手作業でcaltの中身の行数を2/3くらいに削減するとエラーが出ずに更新ができること。いろいろな行を消してみた結果、特......続きを読む
 フォント作成記録
フォント作成記録 新しいフォント作成日記:長なす1袋148円
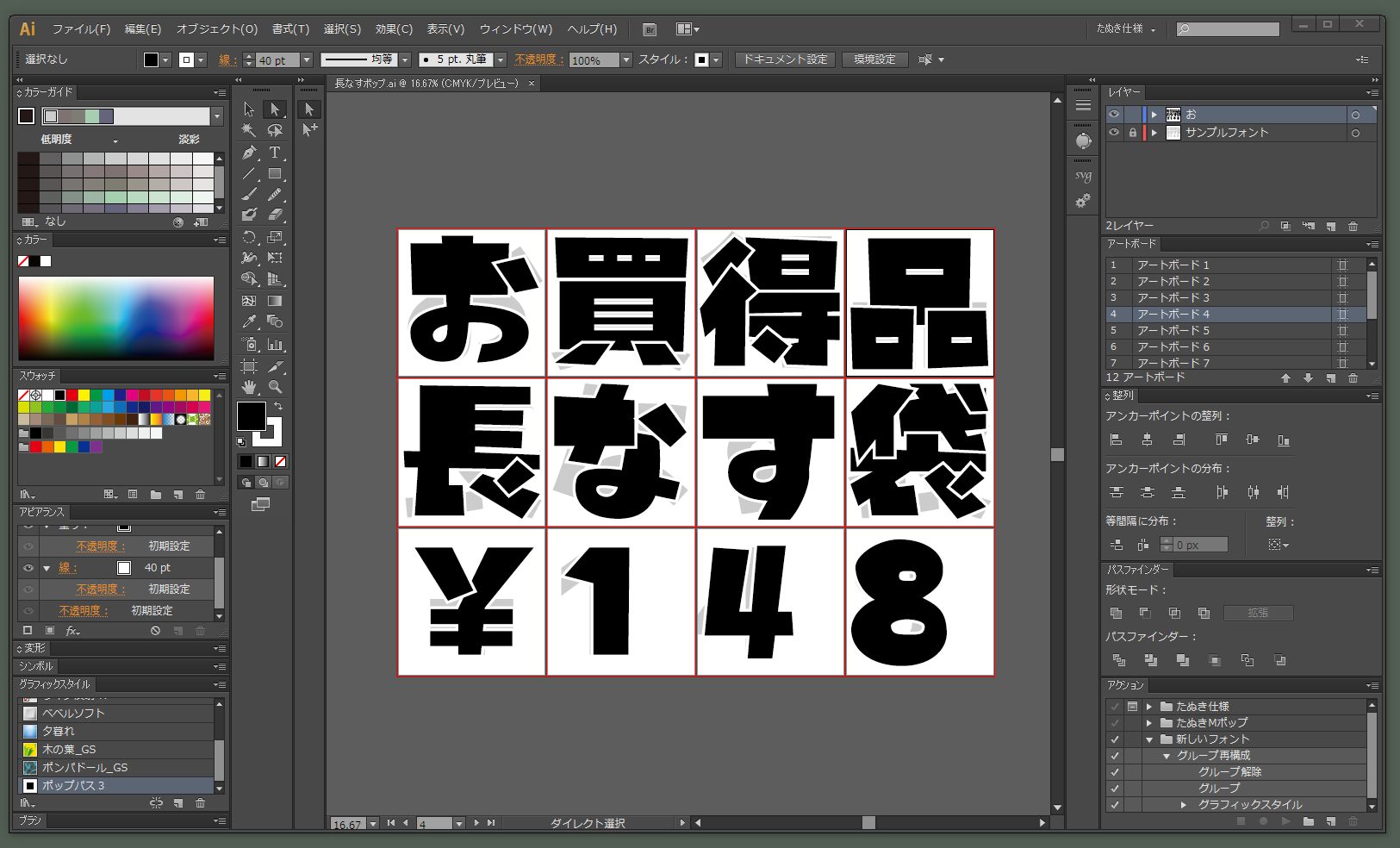
前回「お」「買」「得」の3文字を作成しましたが、今回はもう少し文字数を増やします。私の場合、こういうときは考えるより手を動かしたほうが早い!ので、まず何も考えずに文字を作っていこうと思います。いやぁ…でも…まだまだフォントのイメージが固まりきっていないなぁ…。ここは試しにポップっぽいものでも作ってみますかね…!(・∀・)ということでWordのワードアートを駆使してポップを作りました!!(・∀・)なぜWordで作った!!!(・∀・)
 フォント作成記録
フォント作成記録 新しいフォント作成日記:再びIllustratorで試作品づくり
前回、他の方の作成したフリーフォントと見比べてみたなかで、「漢字をもう少し手書きっぽくしたほうが、フリーフォントのスキマ産業的見地からして良いかもしれないな…(・∀・)」といういやらしい思いが湧いたので、文字のデザインをもう一度練り直すことにしました。
