
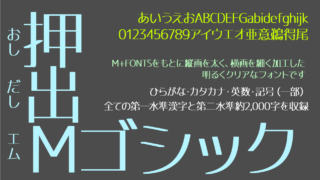
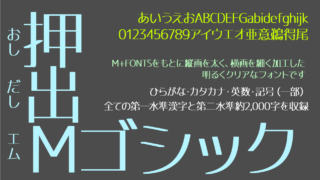
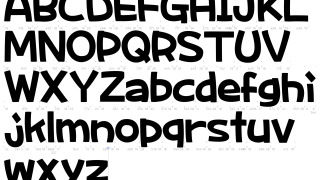
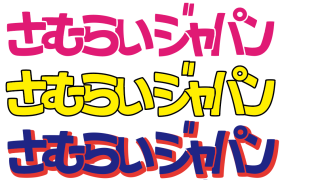
押出Mゴシック(フリーフォント)
 ダウンロード
ダウンロード  ハンドブック
ハンドブック  ハンドブック
ハンドブック  ハンドブック
ハンドブック  その他
その他  フォント
フォント  ハンドブック
ハンドブック  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード  ハンドブック
ハンドブック  ハンドブック
ハンドブック  ハンドブック
ハンドブック  ハンドブック
ハンドブック  ハンドブック
ハンドブック  ハンドブック
ハンドブック  ハンドブック
ハンドブック  ハンドブック
ハンドブック  ハンドブック
ハンドブック  その他
その他  フォント作成記録
フォント作成記録  フォント作成記録
フォント作成記録  TIPS
TIPS  フォント作成記録
フォント作成記録  フォント作成記録
フォント作成記録  フォント作成記録
フォント作成記録  フォント作成記録
フォント作成記録  フォント作成記録
フォント作成記録  フォント作成記録
フォント作成記録  更新情報
更新情報