 フォントの作り方
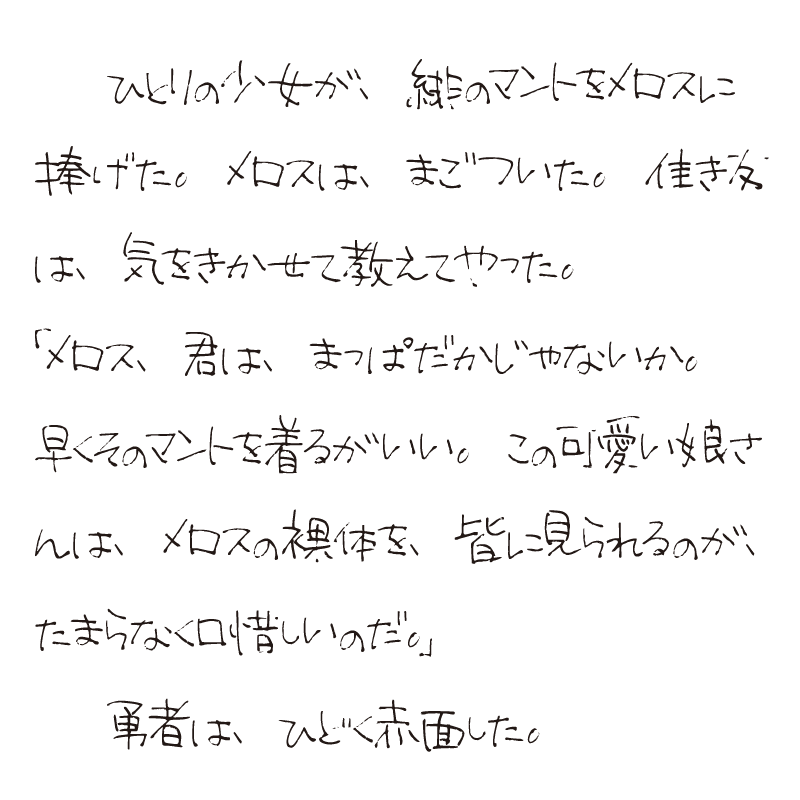
フォントの作り方 フォント作成サイトPaintfont.com(改め、Calligraphr)を使って自作手書きフォントを作った
【筆者注】以下の記事で紹介されているPaintfont.comというサイトは、現在リニューアルされてCalligraphrというサイトに刷新されています。フォントの作成方法はPaintfont.comとCalligraphrで共通する部分もあるのですが、Calligraphrでは無料で作成可能な文字数が75文字に制限されていますのでその点ご了承ください。Calligraphrでのフォントの作成方法については、後日にYouTubeで動画を公開しましたので、もしご興味ありましたらこちらも見ていただけたら嬉しいです。以下はリニューアル前の記事となりますが、ご参考にしていただければ嬉しいです。結果から......続きを読む