 その他
その他 アクセント記号付き欧文の言語別分類表を作ってみた
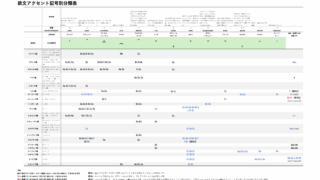
フォントを作るとき、フォント一覧の中の【アクセント記号付きのアルファベット】を見るたびに「この文字は一体どこの言語の文字なんだ…」と気になっていたので、アクセント記号別の一覧表にして見ました。NiceNamegraveacutecircumflextildedieresisringcedillacaronhungarumlautbreveogonekmacrondotaccent-記号名称グレイブアキュートサーカムフレックスチルダウムラウト/トレマリングセディーユ(セディラ)カロンダブルアキュートブリーブオゴネクマクロンオーバードット基本・拡張その他特殊文字記号`´^~¨˚¸ˇ˝˘˛¯˙ スペ......続きを読む